Sismos México


2023
Tipo de proyecto
Proyecto freelance
Software
Figma
Notion
FigJam
Overview
En México, los sismos son una realidad constante, siendo más frecuentes en algunas regiones que en otras.
Sismos México tiene como objetivo difundir y condensar la información acerca de estos eventos, proporcionando una categorización basada en su magnitud, fecha y proximidad geográfica al usuario.
Disponible para varias plataformas
Sismos México es una aplicación móvil disponible para Android que ofrece funciones de alerta sísmica, simulacros y actualizaciones sobre los sismos más recientes. A pesar de su funcionalidad en dispositivos móviles, la versión web aún no estaba disponible.
Hemos trabajado en el desarrollo de un prototipo inspirado en las bases existentes para esta versión web, que actualmente se encuentra en proceso de desarrollo y tiene previsto su lanzamiento al público en el 2024.
Objetivos
Aunque la aplicación móvil ya estaba disponible, al comenzar el prototipo del diseño web, nos enfrentamos a la falta del UI Kit necesario para mantener la uniformidad en la presentación de los elementos. A raíz de esta situación, se establecieron los siguientes objetivos:
Crear un UI Kit basado en el estilo existente.
Generar los componentes necesarios para desarrollo.
Diseñar un prototipo de alta fidelidad web responsive.
Realizar un diseño iterativo.
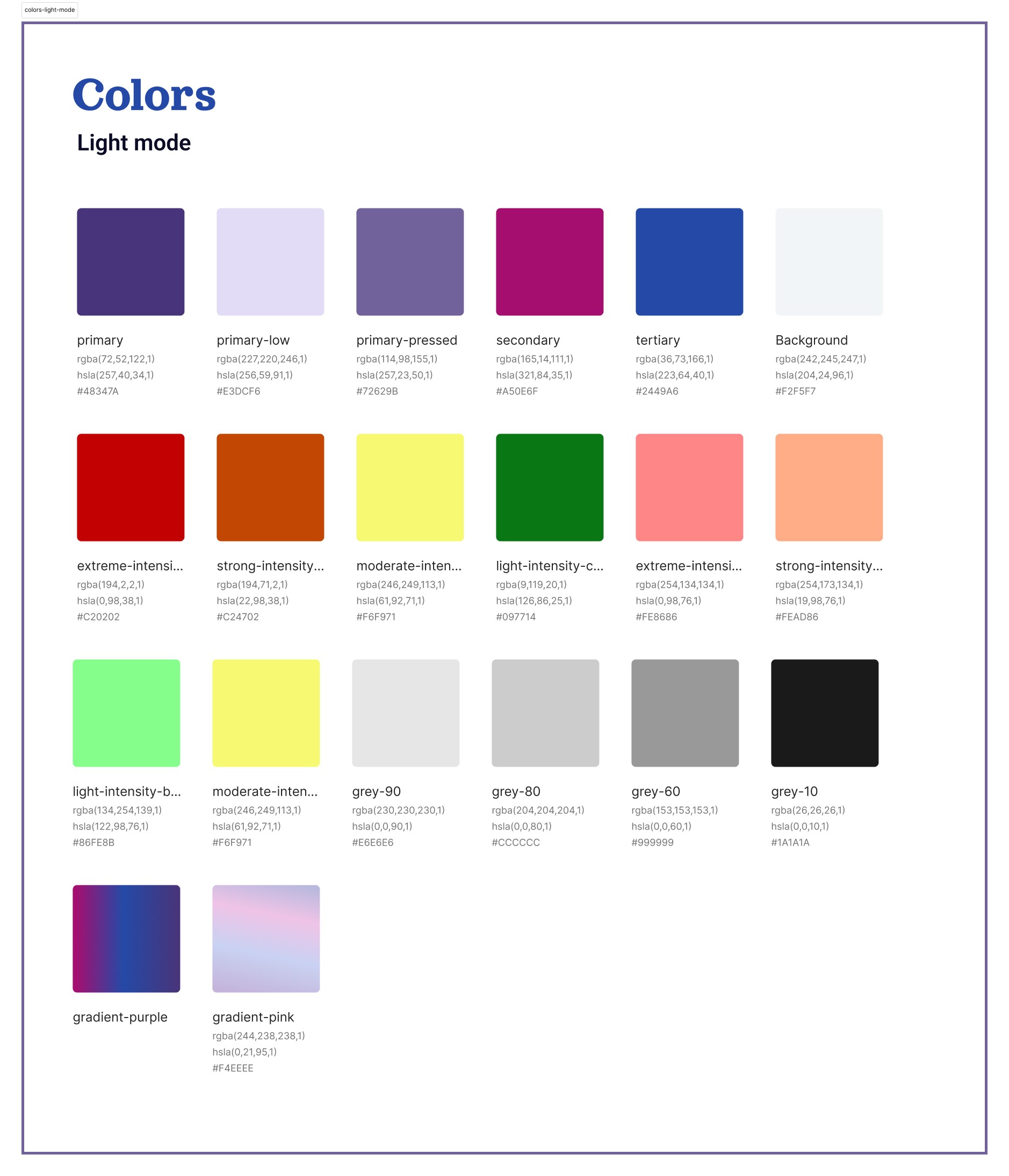
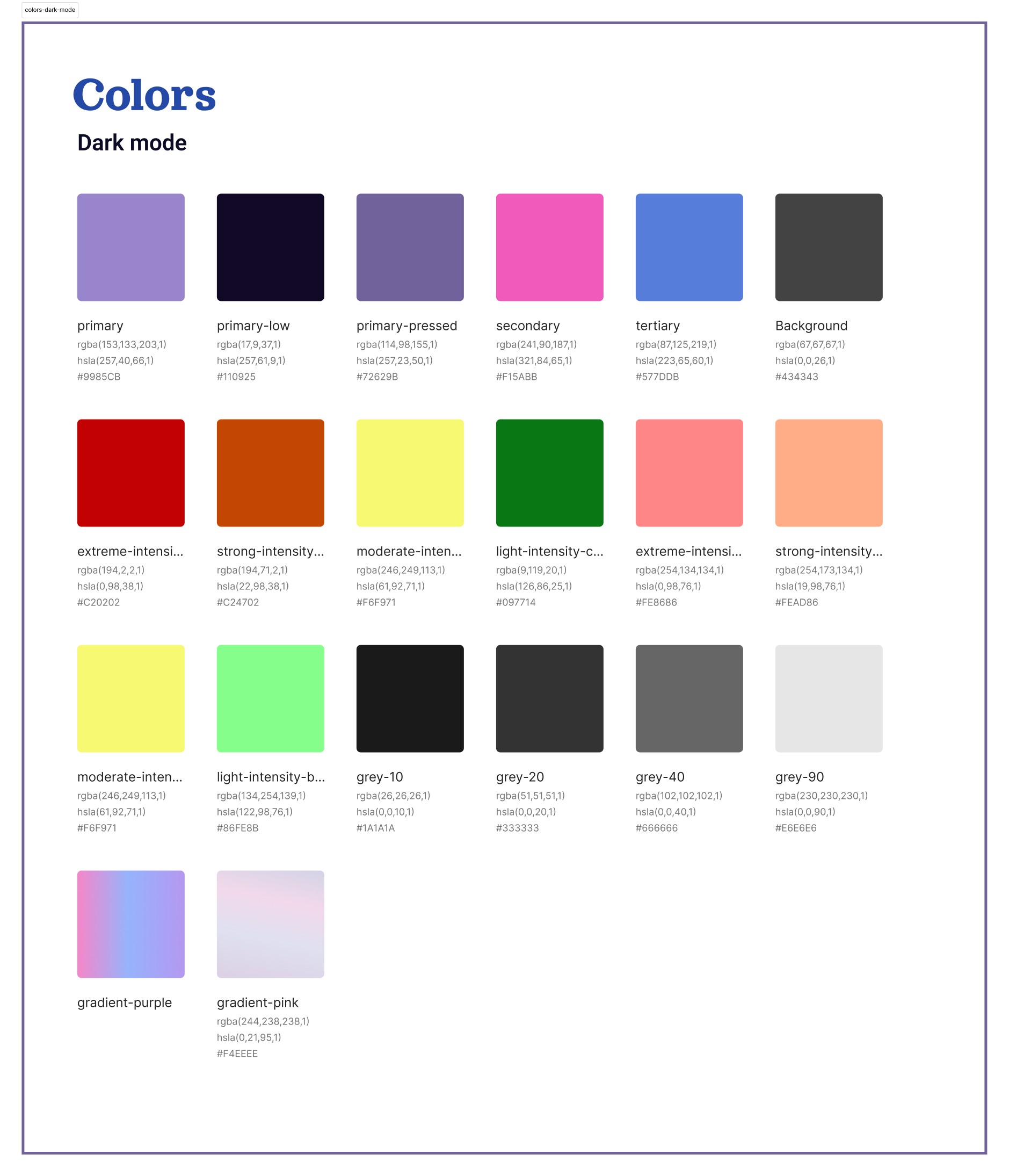
Paleta de colores
Siguiendo los principios del Atomic Design, se inició el proceso de creación con la elaboración del sistema de colores. Esta fase se basó en los colores presentes en el logotipo de la aplicación móvil y se empleó un sistema semántico para nombrar cada uno de ellos, considerando posibles futuros re-brandings.
Se desarrollaron dos conjuntos de colores: uno vinculado directamente con la identidad de la marca y otro centrado en las necesidades específicas del proyecto, como la asignación de un color para cada nivel de intensidad de los sismos.
Una vez completada esta paleta de colores, se generó una versión para el dark-mode.
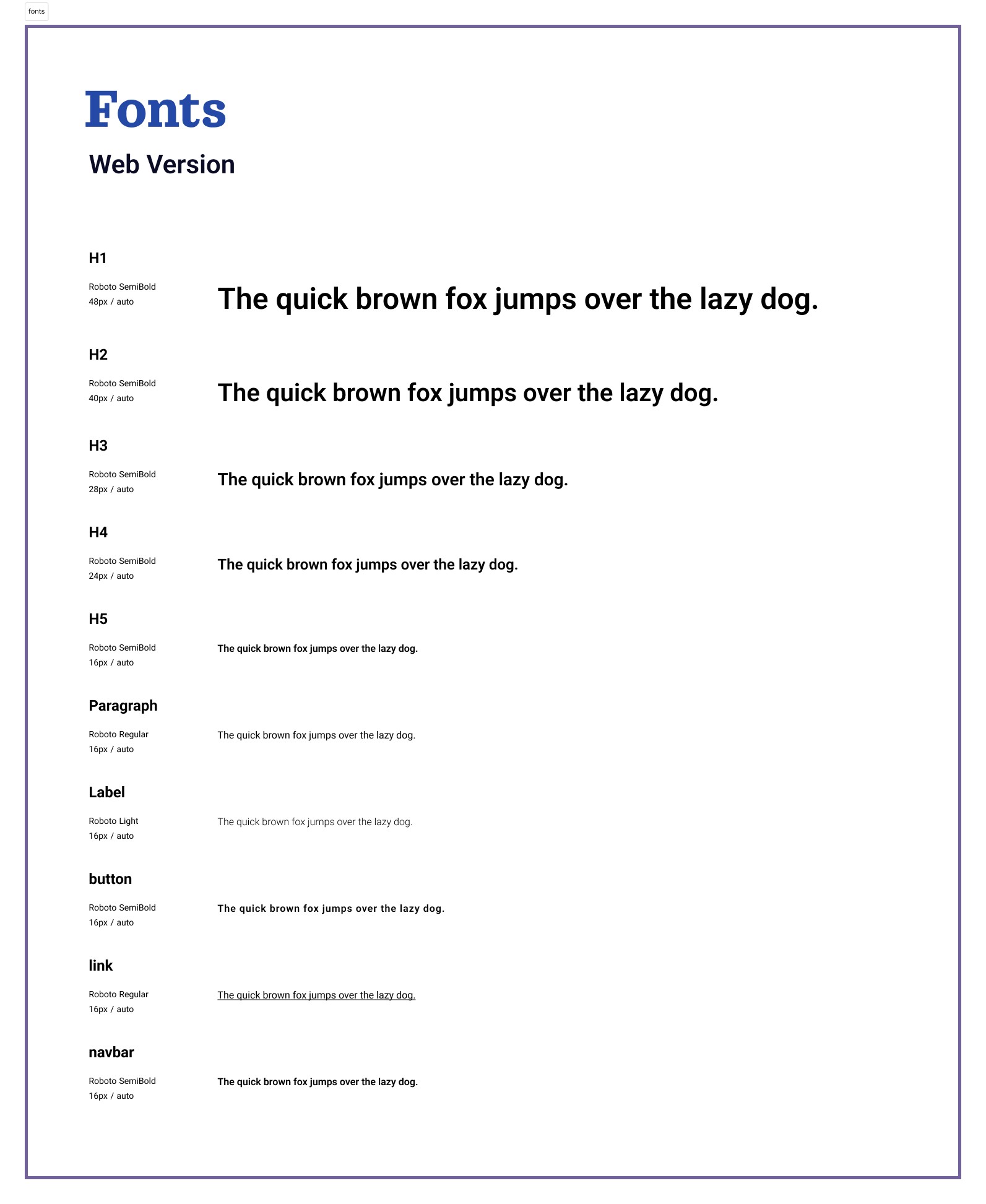
Tipografía
Se ha seleccionado Roboto para este proyecto, ya que es una tipgorafía que permite generar la diversificación necesaria de estilos.

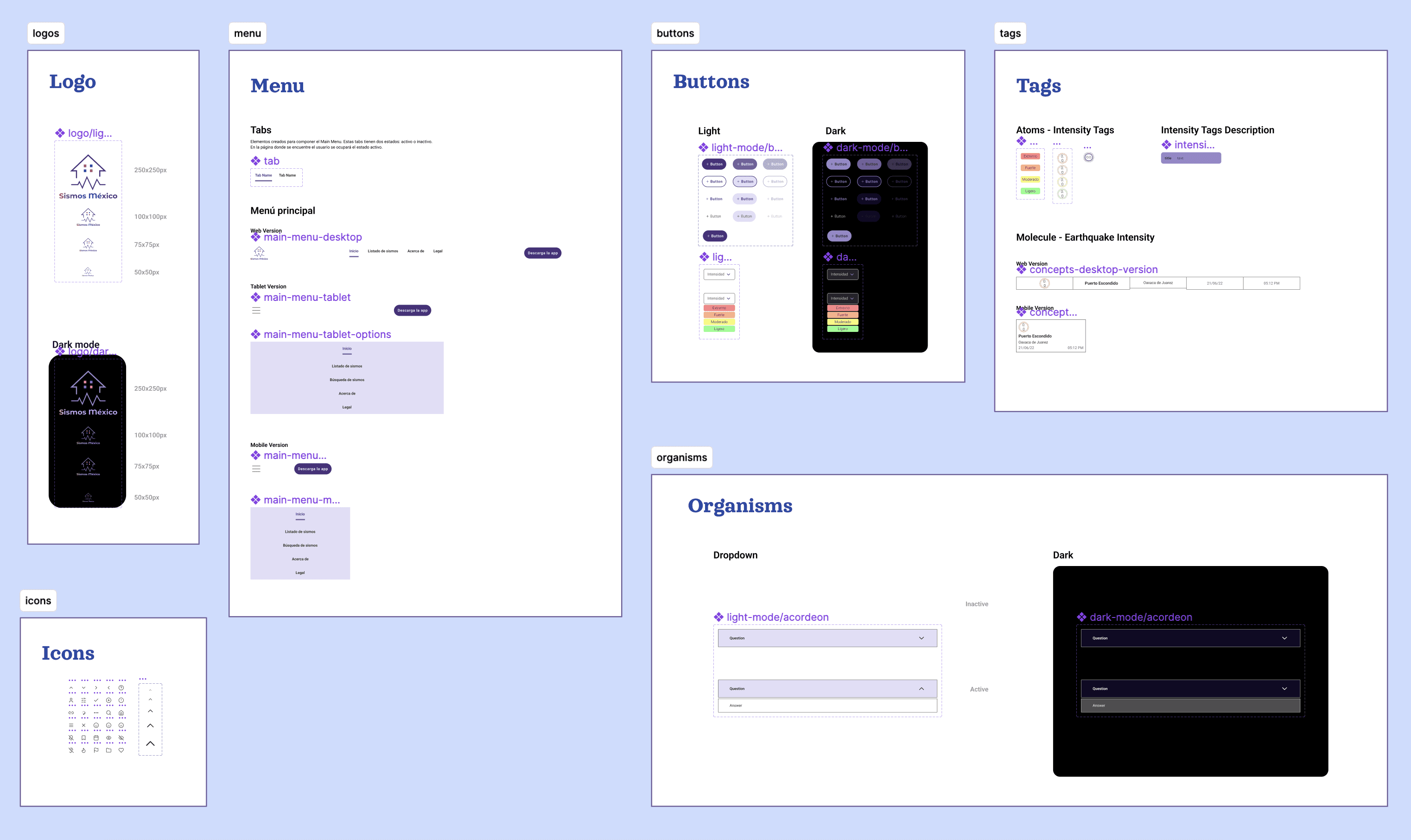
Components
En el panel de control, se encuentran diversos elementos con características recurrentes. Para asegurar su consistencia y correcta utilización, se han creado componentes que garantizan la uniformidad del diseño. Dentro de esta sección, se incluyen moléculas y organismos de diseño, tales como:
menús
tabs
botones
tags
versiones de logotipo
iconos
desplegables
Componentes del UI Kit

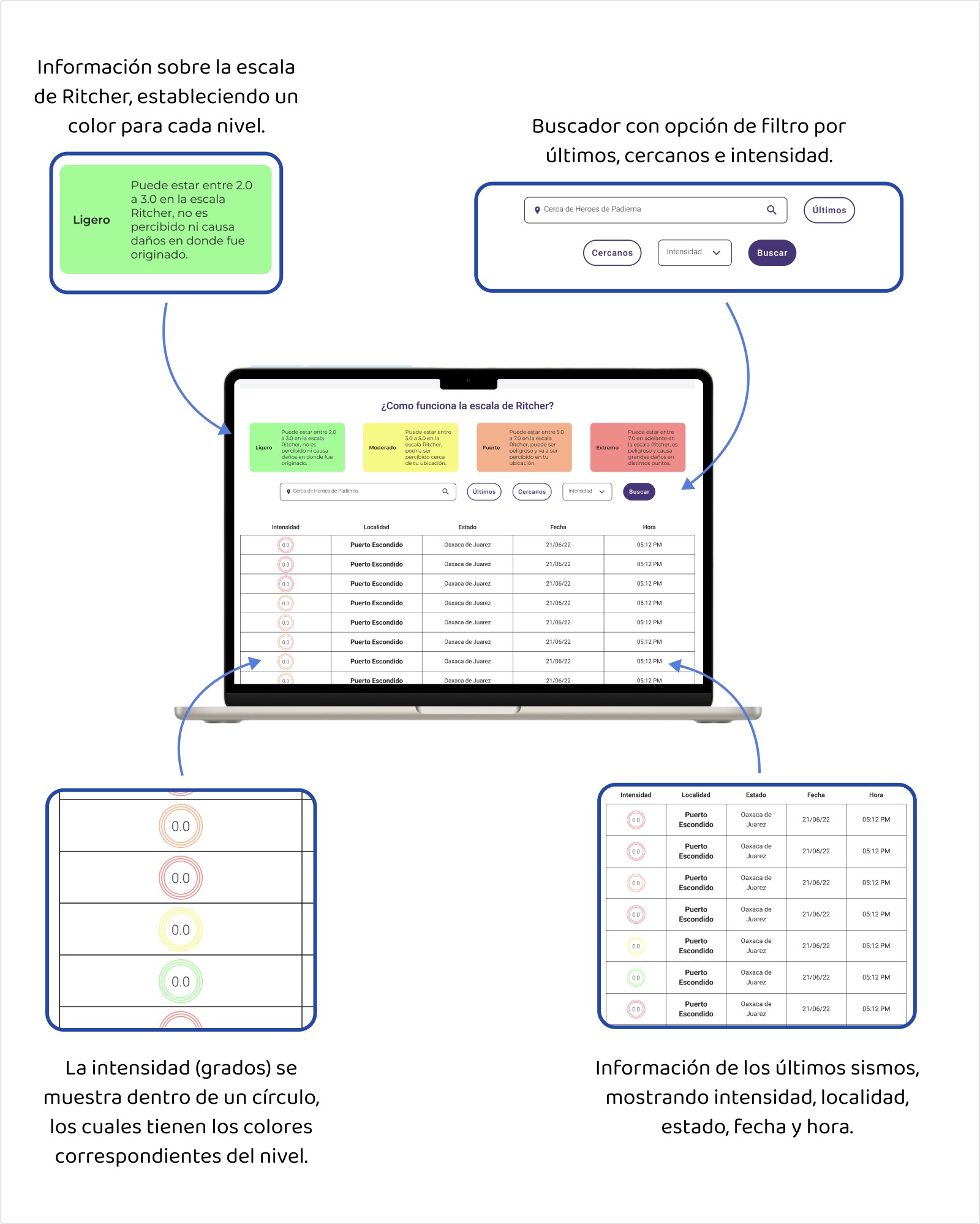
¿Cómo funciona?
El Dashboard recoge los datos del Servicio Sismológico Nacional, y los presenta en una manera sintetizada y organizada, siendo intuitiva para los usuarios.
Se compone de:
Mapa
Etiquetas de información
Buscador
Resultados (datos de los sismos en formato tabla)
Preguntas frecuentes
Footer
Al ser responsive, funciona correctamente en los diferentes dispositivos.
Esquema del dashboard
Vista en iPad de las versiones light y dark
Trabajo a futuro
En etapas posteriores, se contempla la incorporación de más contenido orientado a brindar información sobre cómo actuar en caso de sismos.
Esta propuesta de dashboard seguirá un proceso de mejoras y modificaciones para siempre cumplir con la satisfacción de sus usuarios.