2023
Tipo de proyecto
Proyecto freelance
Software
Figma
FigJam
Illustrator
Overview
El objetivo de nuestra aplicación médica es proporcionar a los usuarios una solución segura y eficiente para compartir sus datos médicos vitales con sus médicos de confianza y contactos designados a través de códigos QR.
Nuestra plataforma busca simplificar y agilizar la comunicación en situaciones de emergencia médica, garantizando que la información crítica esté al alcance de quienes la necesitan, al tiempo que respeta en todo momento la privacidad y seguridad de los datos médicos de nuestros usuarios.
Problema a resolver
En dispositivos iOS, se ofrece la posibilidad de crear una ficha médica para compartir en situaciones de emergencia. Sin embargo, el porcentaje de usuarios que aprovechan esta función es notablemente bajo.
Por otro lado, los usuarios de dispositivos Android carecen de una opción similar.
La forma más común de llevar un registro de salud es a través de la integración con dispositivos wearables, como el Apple Watch o el Fitbit. No obstante, estos dispositivos solo registran signos vitales y movimientos, careciendo de la capacidad para registrar padecimientos, medicaciones o fichas médicas completas.
Las opciones disponibles en el mercado no son particularmente amigables y la mayoría presenta una arquitectura de información que resulta más tediosa que útil para los usuarios.
Insights
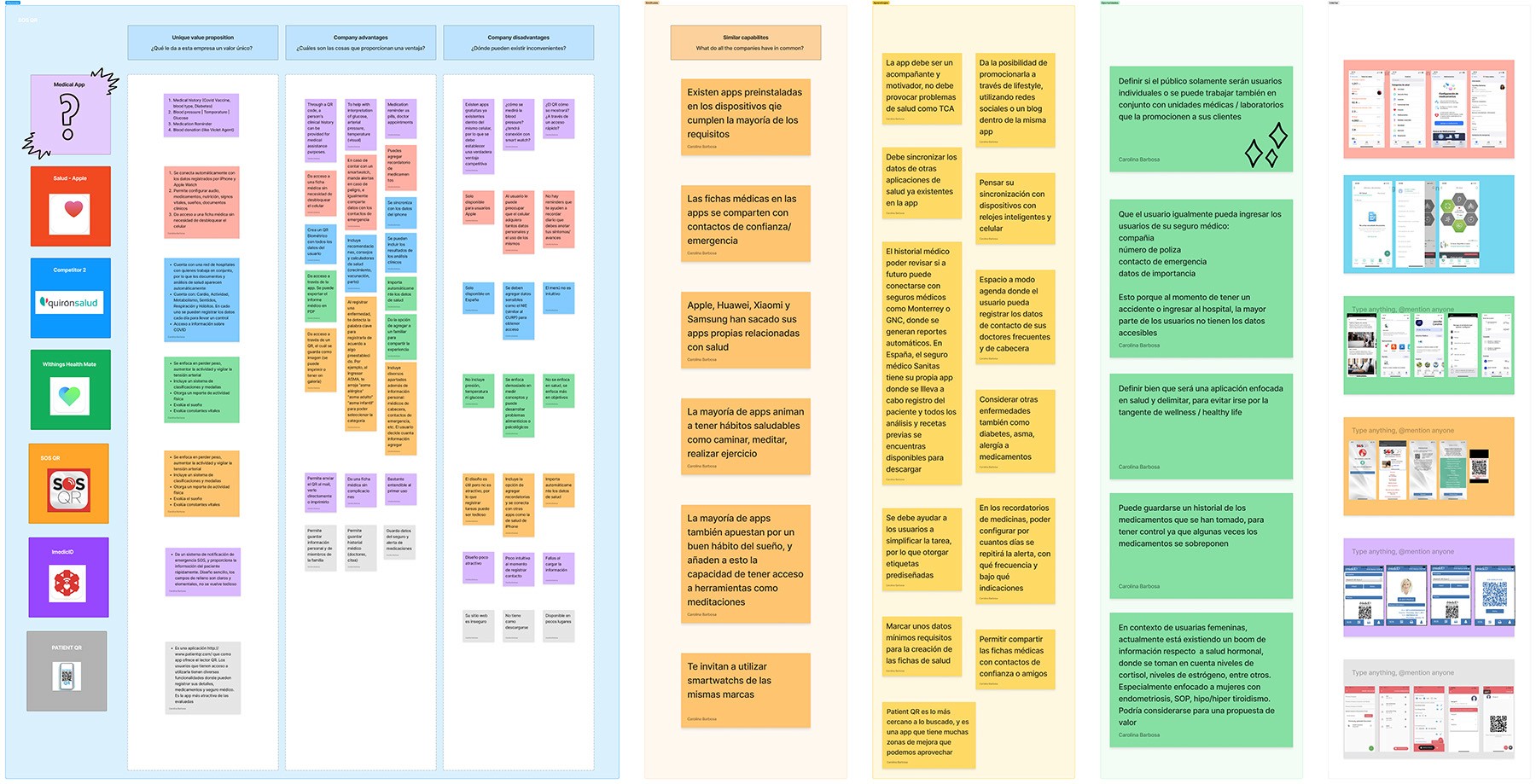
Tras realizar entrevistas con potenciales usuarios y realizar un benchmark de cinco aplicaciones disponibles en el mercado, se obtuvieron los siguientes descubrimientos:
Se debe ayudar a los usuarios a simplificar la tarea, por lo que el utilizar etiquetas y conceptos predictivos ayudará a que sea más rápido el ingreso de datos.
La mayoría de apps animan a tener hábitos saludables como caminar, meditar y realizar ejercicio, no se centran en conteo de calorías o comparativas. Se debe tener cuidado con el UX Writer para que la app no desencadene conductas obsesivas de salud, como los TCA.
Se definir bien que será una aplicación enfocada en salud y delimitar, para evitar irse por la tangente de wellness / healthy life.
En contexto de usuarias femeninas, actualmente está existiendo un boom de información respecto a salud hormonal, donde se toman en cuenta niveles de cortisol, niveles de estrógeno, entre otros. Podría considerarse para una propuesta de valor un espacio para el registro de estos datos hormonales.
Comparativa de aplicaciones móviles evaluadas
Objetivos
Después de analizar la situación actual de la oferta y las necesidades latentes, establecimos los siguientes objetivos:
👩🏻⚕️ Facilitar el acceso seguro a la información médica: Garantizar que los usuarios puedan acceder de manera segura a su información médica y compartirla con sus médicos o contactos autorizados.
💊 Mejorar la presentación de la información médica: Unificar y mejorar la forma en que se presenta la información médica para facilitar la comprensión y el diagnóstico por parte de los profesionales de la salud.
📋 Facilitar al usuario el orden de sus estudios médicos: Los usuarios podrán ordenar por etiquetas, carpetas y padecimientos.
Se tomó en cuenta que el desarrollo de esta aplicación fuera desde el enfoque en la seguridad de datos, la usabilidad y la privacidad, para garantizar que los usuarios puedan confiar en ella para gestionar su información médica de manera efectiva y segura.
Medical App es tu aliada para llevar el control de tu salud
Primera etapa
Primera etapa
Además de la parte de análisis, se realizó una lluvia de ideas para definir el estilo de app que se deseaba desarrollar: una propuesta minimalista, clara y con una paleta de colores azul, relacionado con el sector salud,
Segunda etapa
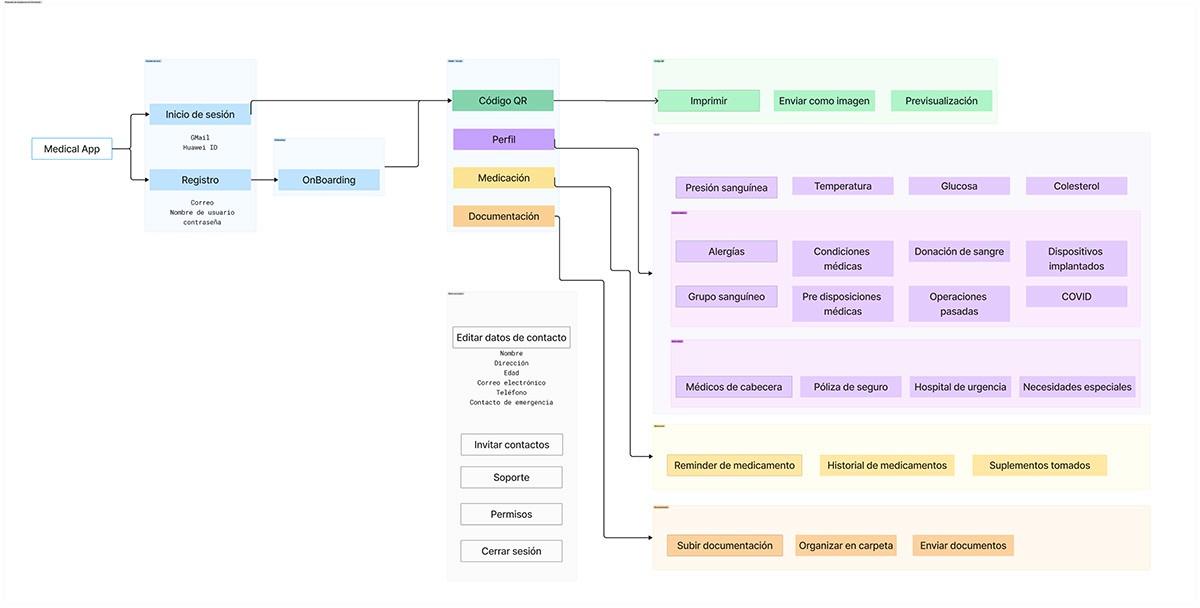
Se realizaron propuestas de arquitectura de navegación en FigJam, estableciendo así los contenidos dentro de las áreas de perfil, QR, medicamentos y documentos. También se establecieron las opciones disponibles en el menú despleagable.
Tercera etapa
Se realizaron wireframes que posteriormente se convirtieron en el prototipo actual. Para unificar el diseño y un mejor trabajo entre diseño-desarrollo se utilizó el Design Systems de Material 3. Aún no se cuenta con un branding oficial por lo que la paleta de colores empleada es provisional.
Propuesta de arquitectura de la información
Hi-Fi
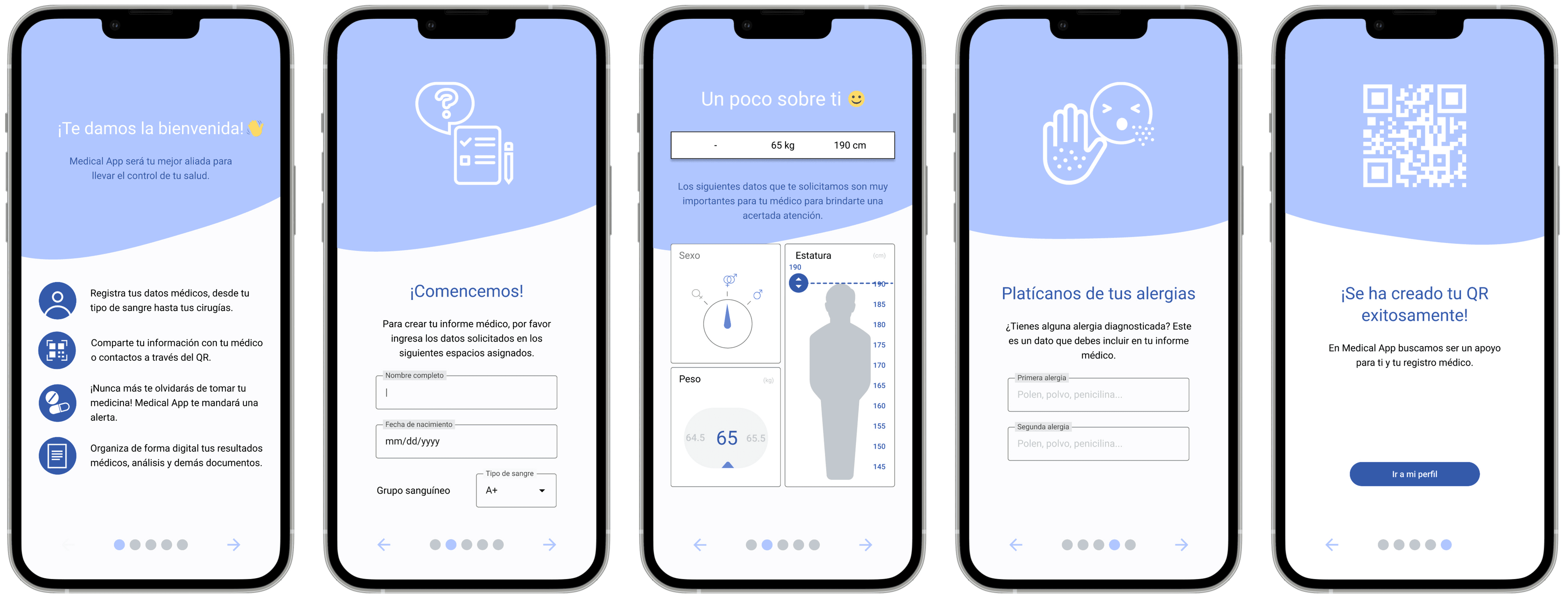
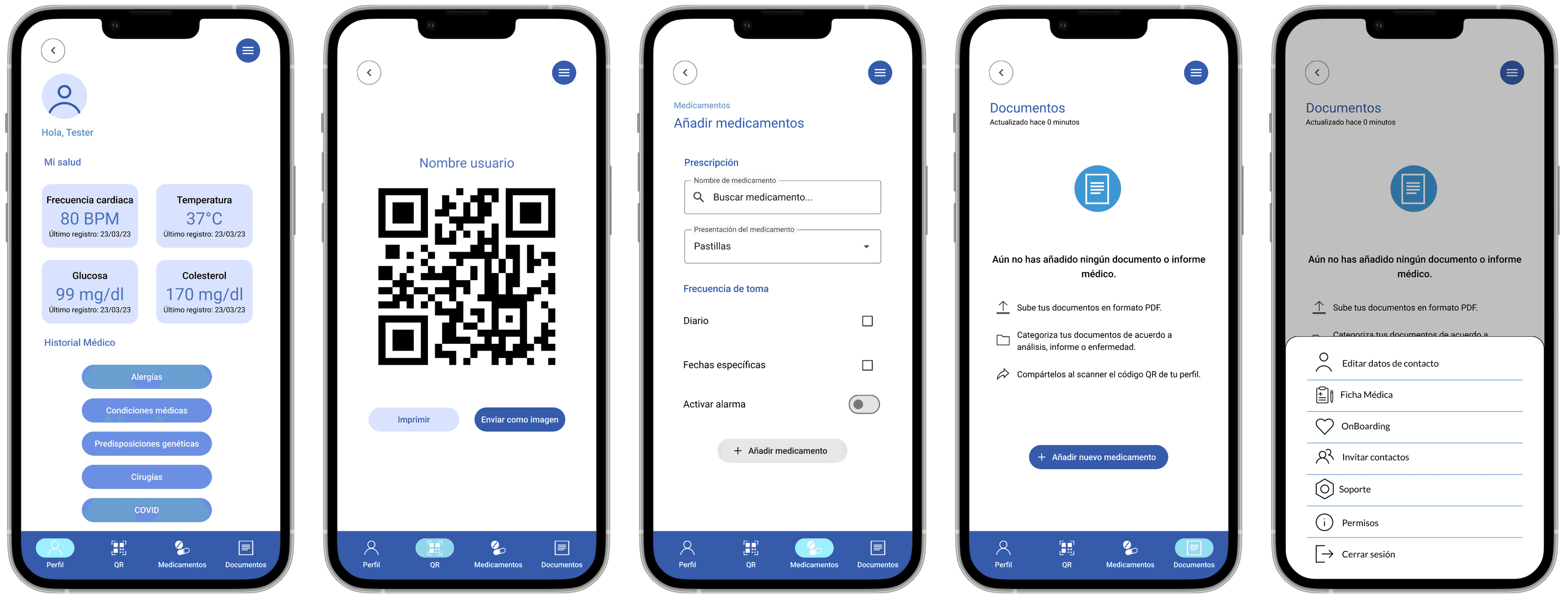
El diseño se ha realizado en Figma. Como se mencionó anteriormente, se ha utilizado Material Design. Se agregaron iconos y personalización. El prototipo es de alta fidelidad (interactivo) para poder realizar evaluaciones con usuarios.
Proceso de OnBoarding y registro
Opciones de la tab bar
Proceso para añadir un medicamento
Trabajo a futuro
El proceso sigue en desarrollo. Se requieren realizar pruebas con usuarios para detectar fallas y aciertos. Igualmente se requiere desarrollar el branding oficial para establecer el diseño gráfico de la interfaz.