2022
Tipo de proyecto
Proyecto freelance
Software
Figma
FigJam
Overview
La aplicación ofrece una gran colección de emoticones japoneses (kaomoji) agrupados en categorías y subcategorías para facilitar la navegación y búsqueda. Sólo se que elegir el emoticon este se copiará automáticamente al portapapeles y estén disponibles para su uso en mensajes de texto, redes sociales y demás.
La aplicación también cuenta con editor de kaomoji que permite crear una colección propia.
(.❛ ᴗ ❛.)
¿Dónde comenzamos?
Kaomoji es una aplicación preexistente que se sometió a un proceso de rediseño, enfocado principalmente en reestructurar su arquitectura de información. La solicitud primordial fue optimizar la experiencia del usuario, ya que la aplicación original presentaba diversas categorías alojadas en un menú desplegable. Esta estructura requería que el usuario realizara más de cuatro clics para acceder al contenido deseado:
Inicio > Menú > Grupos > Categoría > Subcategoría > Kaomoji
Esta secuencia tampoco facilitaba la exploración de los demás kaomojis disponibles, lo que generaba una experiencia poco amigable y poco intuitiva para los usuarios.
Objetivos
Mejorar la experiencia del usuario en la creación de Kaomoji: Facilitar y enriquecer la creación de kaomoji personalizados a través del editor de la aplicación, permitiendo a los usuarios diseñar emoticones únicos y divertidos.
Optimizar la usabilidad y la comodidad en la interfaz de usuario: Garantizar una experiencia de usuario intuitiva y fluida al navegar por las categorías de kaomoji, buscar emoticones y copiarlos al portapapeles.
Posicionar la aplicación como un recurso de confianza para crear kaomojis.
(ノ◕ヮ◕)ノ*:・゚✧
Arquitectura de la información
Para este rediseño se evaluaron aplicaciones parecidas de kaomojis y emojis, y tomando en cuenta las principales necesidades/deseos que satisface esta aplicación, que es crear y compartir representaciones gráficas de estados de ánimo y emociones, se propuso lo siguiente:
Agregar pantallas de bienvenida/onboarding
Tener dos menús: uno a modo de top bar y otro en hamburguesa
Mostrar todos los kaomojis en una misma pantalla, y segmentarlos por categorías, las cuales antes estaban alojadas en el menú lateral
Agregar sub-categorías que funcionen a su vez como filtros
Agregar subtítulos que notiquen al usuario cuando cambia de categoría
Agregar un buscador
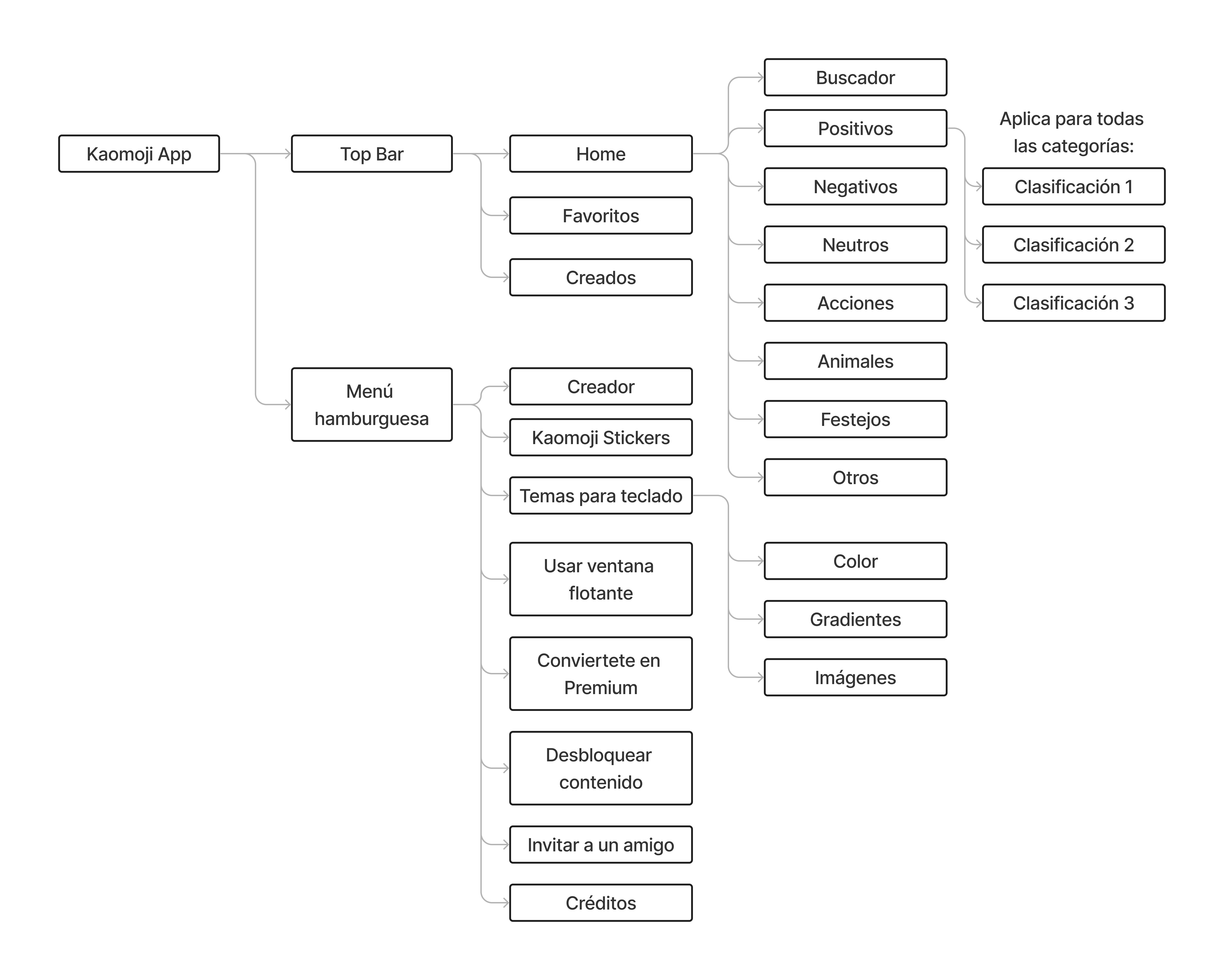
Propuesta arquitectura de información
Prototipo Hi-Fi
Antes de comenzar con la propuesta, se implementó una consistencia en el diseño mediante el uso de una paleta de colores y una selección de tipografías.
Una vez completadas estas dos etapas, se realizó el prototipado en Figma y se introdujo interactividad para comunicar de manera más efectiva la propuesta de navegación.
Interactividad en Kaomoji App
Temas para keyboard
Kaomoji cuenta con más funcionalidades, también permite personalizar el fondo del keyboard del teléfono móvil. En este caso, se ponen disponibles fondos de:
Color
Gradientes
Imágenes
Personalización de fondo
Trabajo a futuro
El futuro de una aplicación de creación de kaomojis promete una experiencia aún más personalizada y accesible. La inclusión de una gama más amplia de opciones de diseño, desde variaciones faciales hasta la capacidad de diseñar gestos y poses únicas, podría enriquecer el uso de los kaomojis, permitiendo a los usuarios reflejar con mayor precisión sus emociones y estados de ánimo.