2021
Tipo de proyecto
Proyecto freelance
Software
Illustrator
WordPress
Elementor
Overview
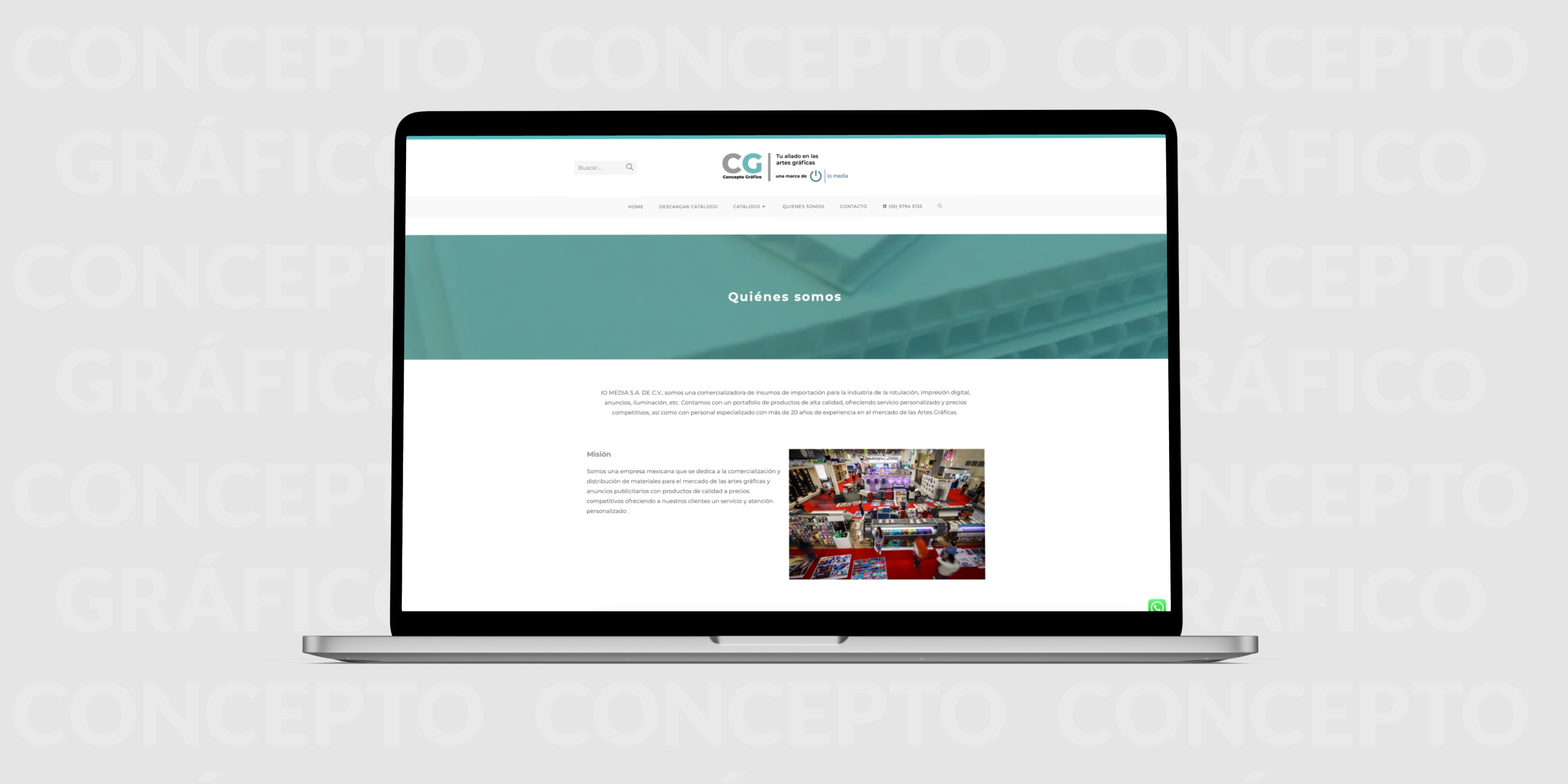
IO MEDIA S.A. DE C.V., es una comercializadora de insumos de importación para la industria de la rotulación, impresión digital, anuncios, iluminación, etc. Cuenta con un portafolio de productos de alta calidad, ofreciendo servicio personalizado y precios competitivos, así como con personal especializado con más de 20 años de experiencia en el mercado de las Artes Gráficas.
Problema a resolver
Cuando iniciamos el proyecto, IO Media carecía de una identidad en línea sólida y un sitio web establecido. Dado que la competencia ya tenía presencia digital, surgió la necesidad imperativa de crear un sitio web que no solo potenciara su presencia en línea, sino que también ofreciera información detallada sobre sus productos a los clientes potenciales.
Inicialmente, IO Media disponía únicamente de un logotipo (diseño tipográfico). A partir de esta base, se planteó el desarrollo de una paleta de colores, selección tipográfica y texturas. Este kit gráfico sería fundamental para plasmar la identidad de la marca tanto en el sitio web como en materiales impresos y plataformas de redes sociales.
Requisitos del cliente
Tras diversas reuniones con la clienta, se establecieron los siguientes requisitos:
Manual de uso gráfico: explicando usos de logotipo, do's y don'ts
Diseño de un catálogo de productos, para poder descargar en el sitio web y para poder compartir por vías digitales
Diseño y desarrollo del sitio web utilizando WordPress, con la intención de que personal de IO Media también pudiera actualizar información
Manual de uso de WordPress, explicando la funcionalidad de la interfaz y cómo realizar modificaciones menores
Asesoramiento bajo demanda para temas de la web
Creando el manual de uso
Como se mencionó anteriormente, ya se contaba con un logotipo del cual partir el proyecto, así que se convirtió en curvas (editable en Illustrator) y se comenzó a crear el diseño.

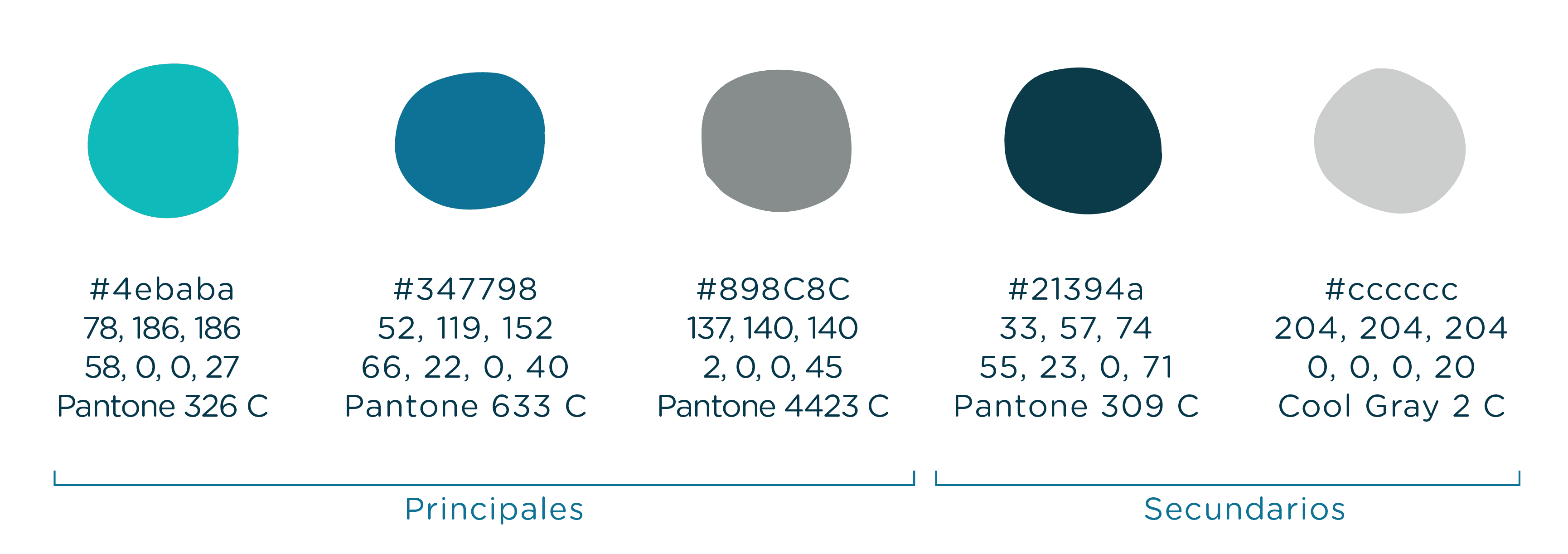
Paleta de colores
Partiendo de los colores presentes en el logotipo, turquesa, azul y gris, se sumaron otros dos colores, un azul más oscuro y un gris más claro para tener una paleta de colores con mayor contraste.
El color turquesa se ocupa en diferentes tonalidades, para asegurar que funcione correctamente en destacados, overlays, fondos y textos.
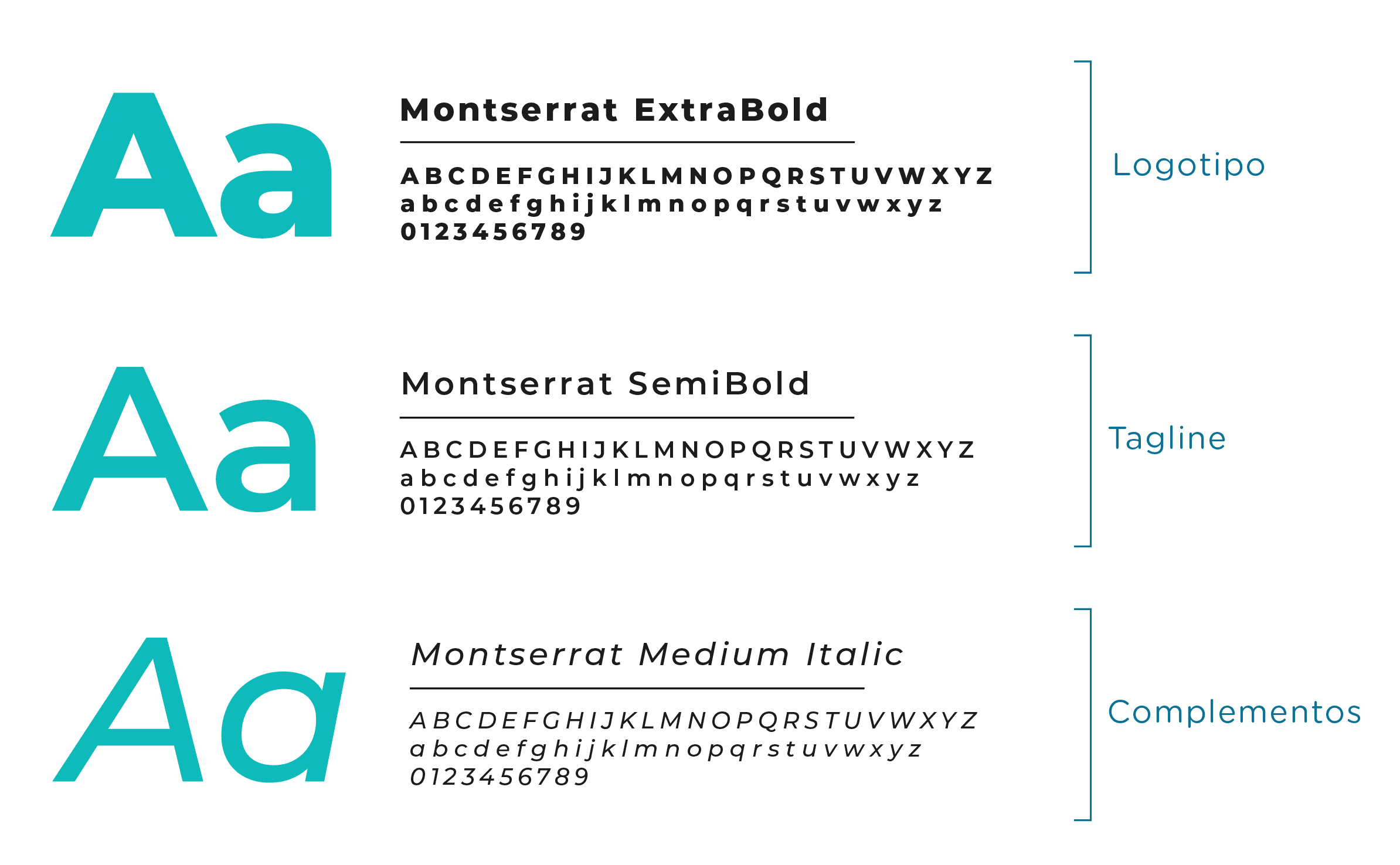
Tipografía
Para este proyecto se seleccionó Montserrat, una opción funcional para títulos y textos largos. Esta tipografía está disponible para su uso en WordPress.
Contenido
Teniendo en cuenta que la propuesta es un sitio web informativo, que su objetivo es dar confianza a sus clientes y mostrar los productos disponibles, se plantearon los siguientes contenidos:
🔹 Inicio
En el inicio se ofrece un buscador para los usuarios que quieren encontrar un producto en específico. Se muestran las principales marcas y productos, y se ofrece un acceso directo a cada una de las categorías de estos. Igualmente se cuenta con un call to action a descargar el catálogo.
🔹 Descargar catálogo
Esta opción del menú principal permite descargar el catálogo de los productos en su versión PDF.
🔹 Catálogo
Es aquí donde se encuentran todos los productos organizados por sus categorías. Se pueden encontrar todos desde la página de "productos" y se puede acceder individualmente a cada uno a través de su ficha o desde el menú principal.
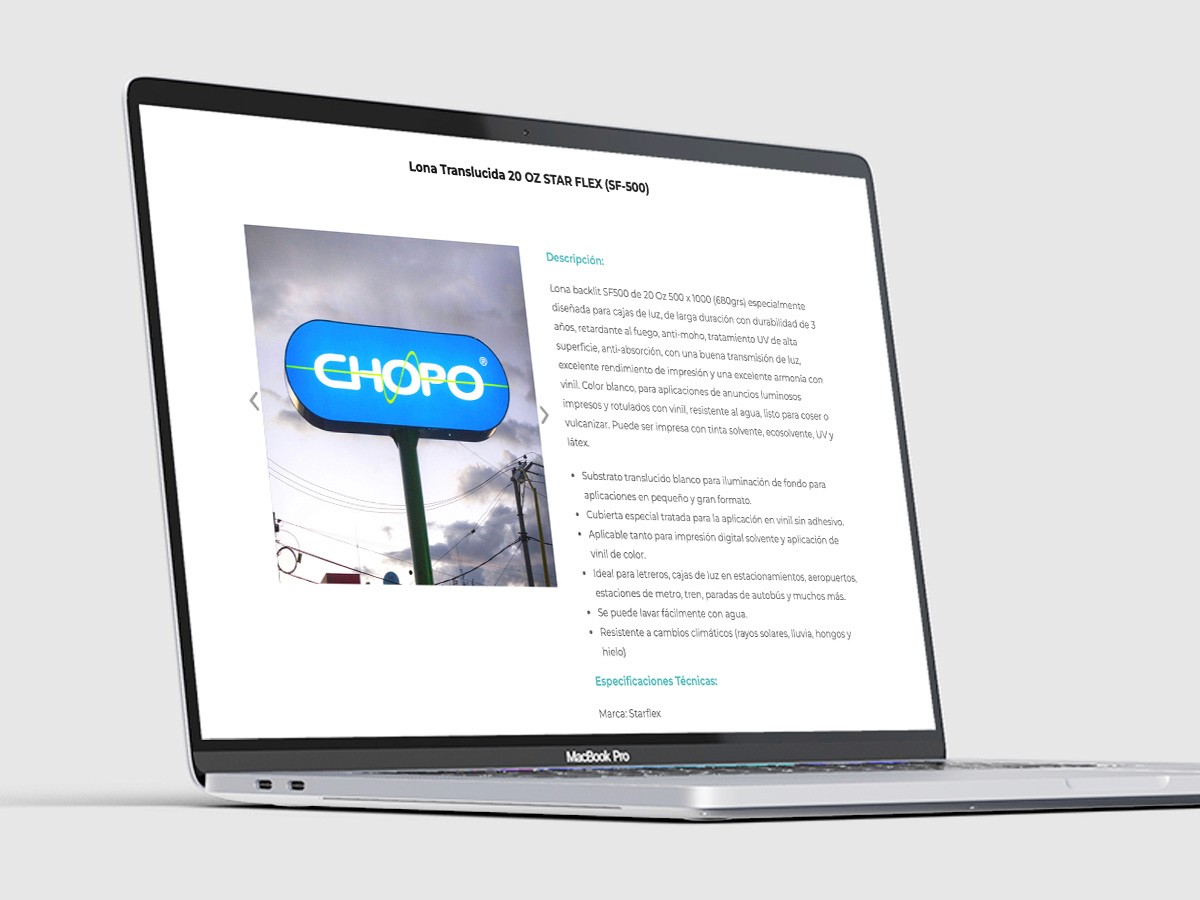
🔹 Fichas de producto
Cada producto cuenta con galería de imágenes, descripción, versiones disponibles y ficha técnica con sus características.
🔹 Contacto
Se dispone de un formulario de contacto. Igualmente cuenta con una conexión directa (elemento flotante) a WhatsApp y se brindan los datos de correo electrónico y número telefónico.
Arquitectura del sitio web
Elementor
El sitio web se ha desarrollado en WordPress, lo que permite a un miembro interno de la empresa realizar modificaciones menores sin necesidad de conocimientos de programación. Se implementó el plugin de Elementor para estructurar las páginas de manera efectiva.
Para mantener la coherencia visual, se establecieron los colores primarios, secundarios y variantes conforme al branding. Asimismo, se definieron estilos para encabezados (H1, H2, H3) y otros elementos.
Además, el sitio web cuenta con certificado SSL y se mantiene constantemente actualizado, tanto en su tema como en sus plugins, para asegurar un rendimiento óptimo y seguro.
Let's make it animated
IO Media solicitó en el 2023 el diseño de firmas para sus correos electrónicos, así que se les propuso un diseño con animación.
Para lograr esto, se diseñaron en Illustrator y se animaron con After Effects. Para implementarlas correctamente en el correo, se exportaron como archivos GIF, teniendo así el siguiente diseño:
Concepto gráfico - IO Media se posiciona como una empresa fiable, profesional y atenta con su imagen online.
Trabajo a futuro
La empresa se encuentra actualizada digitalmente mediante un mantenimiento continuo, con la constante incorporación de nuevos productos en la plataforma web.
Como una empresa estable, se compromete a seguir proporcionando un servicio que satisfaga las necesidades cambiantes de sus clientes, manteniéndonos siempre a la vanguardia, y esto aplica en su web.